Pillars of web programming
- Manipulating the DOM
- Creating events
- Communicating with the server
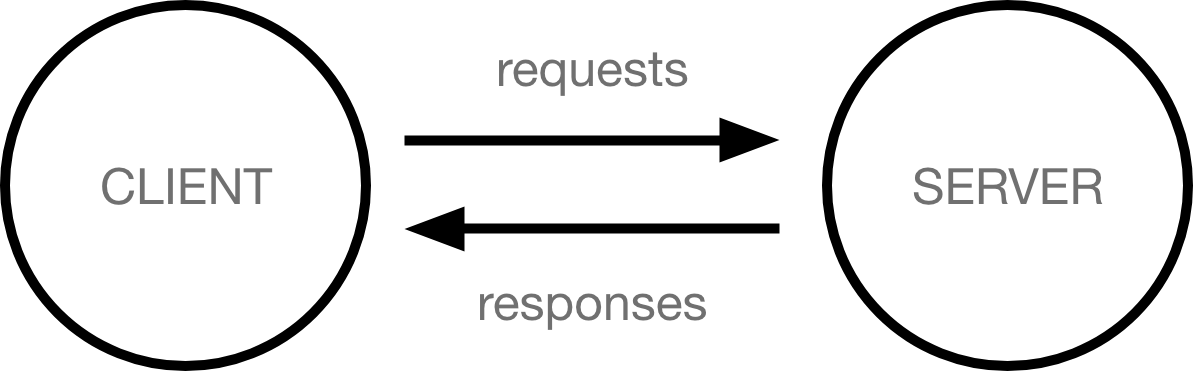
Process of communicating with server
The click event kicks off a sequence of actions to notify the server that the post has received a like. The server updates the post in the backend then passes a message back to the browser indicating that the update was made successfully. When that success message is received, we then update the DOM to reflect the change.
What is AJAX?
It is short for asynchronous JavaScript and html It's the process used to make requests to the server and update the DOM without reloading the web page.
How does the web work??

JSON server and Postman
Request/response cycle is a critical piece of web development and the backbone of most modern websites. We use Postman for front end and JSON(JSON(JavaScript Object Notation) server for backend JSON server is a node module that is used to exchange data to/from a web server.
Advanatges
- It is human readable(stored as a string)
- Easy to convert to JS object
- Compatible with other programming languages i.e python and ruby
Postman
Postman is an application that allows us to mock up frontend requests without writing any JavaScript. With Postman, we can practice sending requests to our JSON Server.
##Why Use Postman? Advantages Accessibility. You can access files any time Collaboration. Easy to share files. Automation testing saves time for repetitive tests.
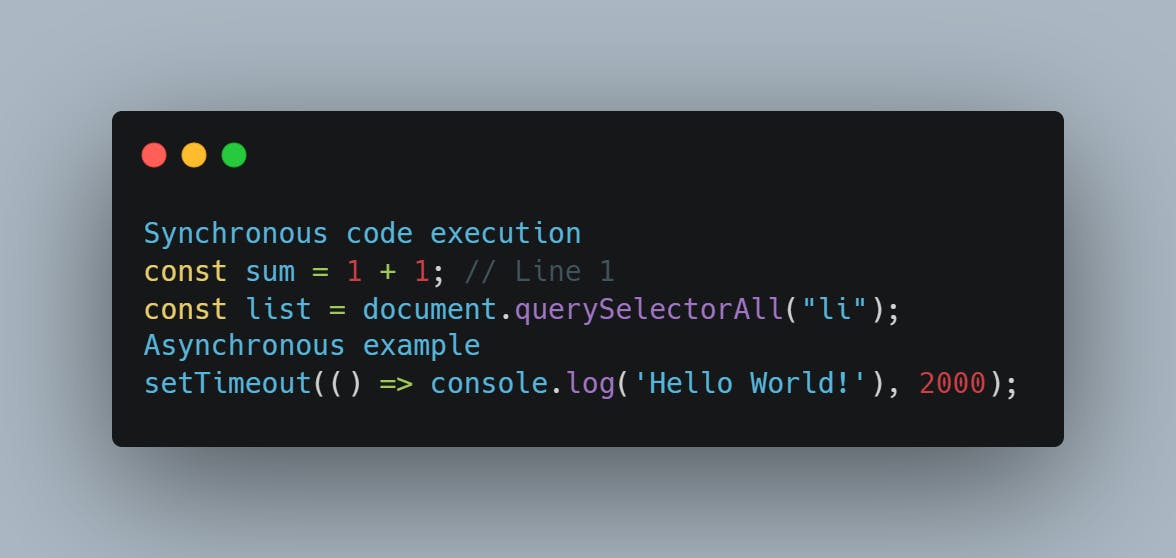
Asynchronous Javascript:
In an asynchronous, or non-blocking, environment, code can be executed immediately instead of waiting for the previous to finish. Having code that runs asynchronously allows a user to fetch data from the server, execute a function with a delay, and deal with multiple requests simultaneously. This helps to reduce the waiting time for the user.
Synchronous Javascript:
where statements are executed one at a time in the order in which they appear. Each statement waits for the previous to finish.
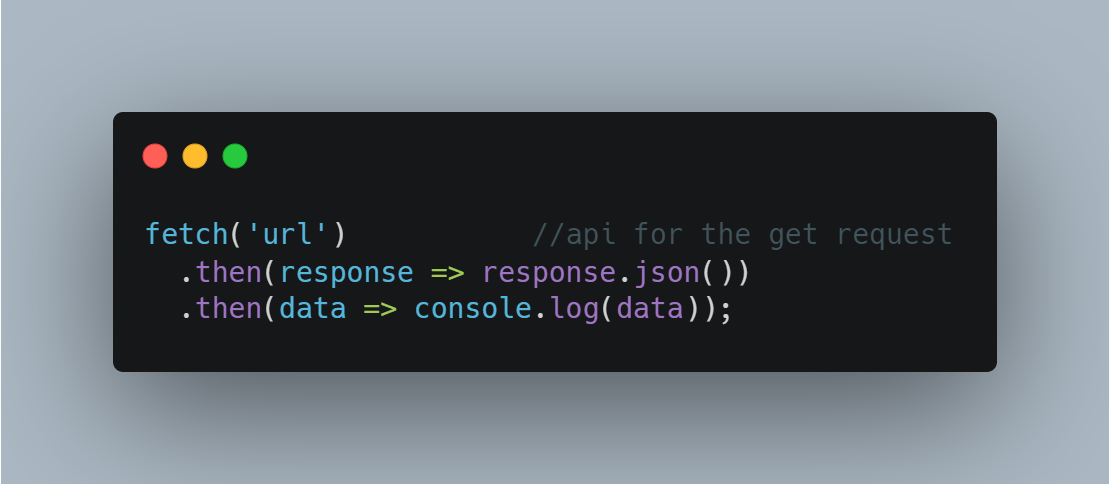
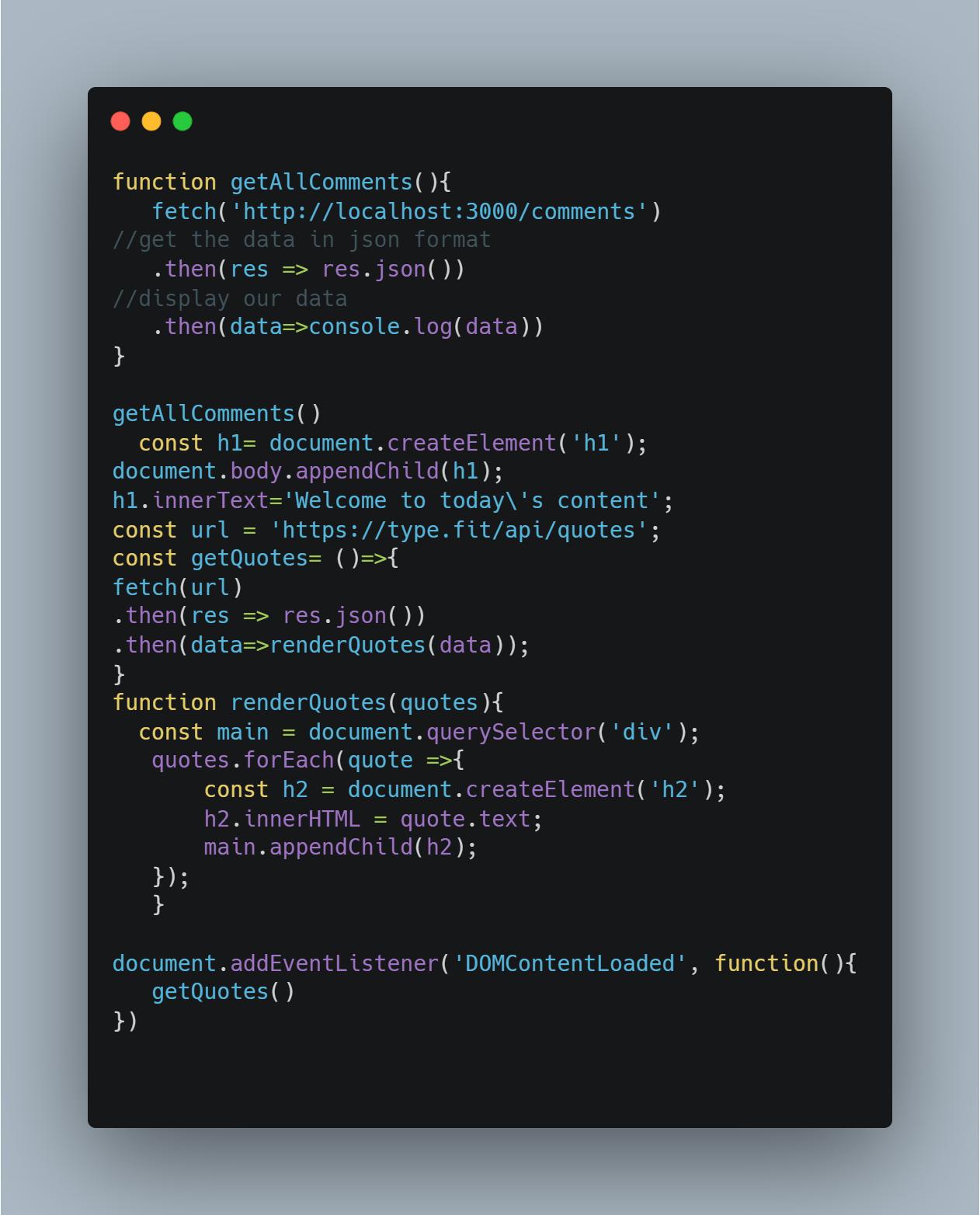
Javascript Fetch method()
The fetch() method in JavaScript is used to request to the server and load the information on the webpages. The request can be of any APIs that return the data of the format JSON or XML. This method returns a promise.As it returns a promise so we use .then() method to get data depending upon the status as resolve or reject Syntax:

This method accepts two parameters 1.URL-its the url to which the request is to be made 2.options-its an array of properties. Response: It returns a promise whether it is resolved or not. The return data can be of the format JSON or XML. It can be an array of objects or simply a single object.
##ansynchronous JavaScript
Up to now we have mainly been programming using synchronous javascript. We had to wait for one code block to execute before completing the other task. However,most of the time JavaScript accomplishes tasks in an asynchronous manner(that is you could have multiple requests executing at the same time. Take that you are playing a game. You might need to have some music in the background while still continuing with your game. That is an example of an asynchronous execution. You don’t have to wait for the music to stop so that you can continue with the game.

CRUDOPERATIONS
These are the operations used in JavaScript to create, read, update, delete/destroy objects. They rely on the verbs POST, GET, PATCH, READ, UPDATE, DELETE, DESTROY.
POST - HTTP method to send data to a server.
GET- HTTP method to receive a response from the server. PATCH- Apply partial modifications on a resource.

Happy Coding